
ResourcesR at ResourcesR
Feb 2019 - Present
I developed an app that offers a platform for students at Riphah University to share and access study resources.
Purpose
The purpose of this command line app is to scrape data from the Riphah International University website and store it in Firebase. The main data we were interested in were related to faculty members.
Future Thoughts
I plan to continue maintaining this app and add a configurable scraper so that it can be used on any website.
Purpose
This was a simple app developed in Flask that was lightweight and could be rendered on browsers without JavaScript. It was designed to be compatible with UC Browsers, a once-popular browser 🤔 Remember it?.
Purpose
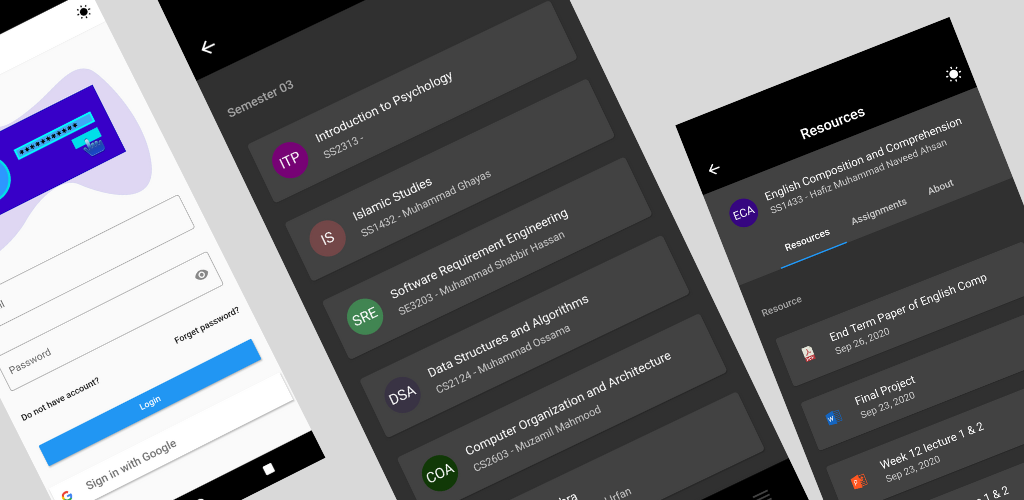
As a university student in Pakistan, I noticed a common problem among my peers: they did not have access to lectures, slides, and other resources on exam night. I decided to develop an Android application to address this issue, as my university did not have an app available. I used Dart, Flutter, and Firebase to create the app, and was pleasantly surprised by the positive response from students. However, the app did not last long due to issues with resource management.
Features
- Sharing of class resources such as lectures, assignments, and quizzes.
- Viewing of today’s events and class announcements.
- Weekly timetable.
- Downloading and managing resources within the app.
- Sharing of downloaded resources directly from the app.
Issues Faced
- Difficulty in maintaining resources, as I relied on voluntary contributions from class representatives (CRs) who were often unwilling to help.
- Challenges with Firebase functions and Google payment due to my bank card not working 🤔. So I add firebase rules by adding email manually.
- On the top of it, limited support for Flutter as it was a relatively new technology at the time.
Some Goodies
- The app supports a dark theme.
- It can be compiled for multiple platforms with minimal effort thanks to Flutter.
- Working on the project was enjoyable.
Lessons Learnt
This was my first project using Flutter and Firebase, and I learned about these technologies while working on it.
Purpose
The purpose of this web app is similar to the previous project, but with a faster and more efficient design. I was able to compile the Flutter app to web, but it was very slow. Therefore, I developed the app in VueJs to improve its performance.
Features
- Sharing of class resources such as lectures, assignments, and quizzes.
- Viewing of today’s events.
- Only class representatives or management can manage and update resources.
Issues Faced
- The same challenges as the previous project, including difficulty in maintaining resources and issues with Firebase functions.
Some Goodies
- I added additional features for admin users, such as the ability to add resources.
Lessons Learnt
This was my first time using Firebase as a database, and I learned about its capabilities through this project.